CSS+CSS3

CSS+CSS3
EchoCSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。
CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
1.CSS基础
- CSS 的全称为:层叠样式表 ( Cascading Style Sheets ) 。
- CSS 也是一种标记语言,用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。
简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。 核心思想: HTML 搭建结构, CSS 添加样式,实现了:结构与样式的分离。
1.1 CSS的编写位置
- 行内样式
- 写在标签的 style 属性中,(又称:内联样式)
- 语法:
1 | <h1 style="color: red; font-size: 10px;">欢迎学习css</h1> |
- 注意点
- style 属性的值不能随便写,写要符合 CSS 语法规范,是 名:值;(键值对) 的形式。
- 行内样式表,只能控制当前标签的样式,对其他标签无效。
- 缺点:第一个是影响整体的结构,在html中写太多东西,整体看起来会非常的乱。第二个是代码的复用率非常的低,如果想给别的标签也添加这个样式,那么就还是需要我们自己在重新写一遍。
内联样式
写一个style标签,在style标签中写相关的样式的代码。
- 写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在 、
- 语法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS书写位置</title>
<style>
h1{
font-size: 100px;
color: red;
}
</style>
</head>
<body>
<h1>欢迎学习css</h1>
</body>
</html>- 注意点
- “
<style>“ 标签理论上可以放在 HTML 文档的任何地方,但一般都放在 “<head>“标签
中。 - 此种写法:样式可以复用、代码结构清晰。
- 存在的问题
- 并没有实现:结构与样式完全分离。
- 多个 HTML 页面无法复用样式。
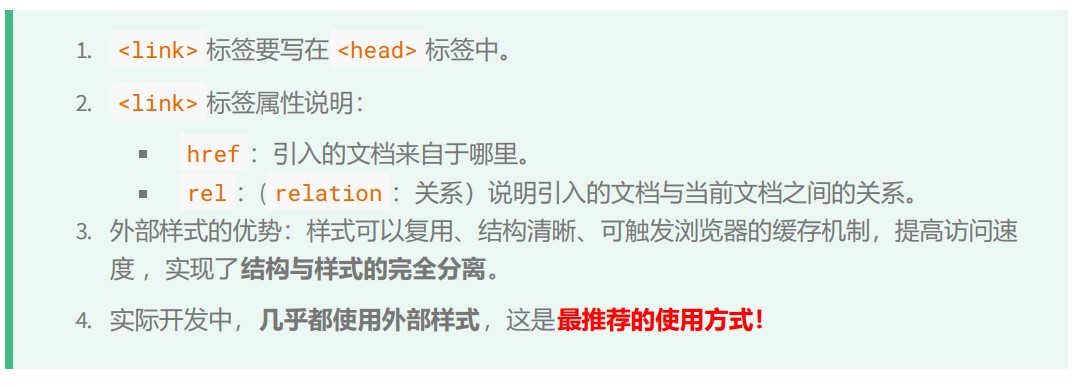
外部样式
写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
语法
注意点
1.2样式表的优先级
- 优先级的规则: 行内样式 > 内部样式=外部样式
- 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来 者居上”)。
- . 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记:“后来 者居上”)。
小结
1.3 CSS 语法规范
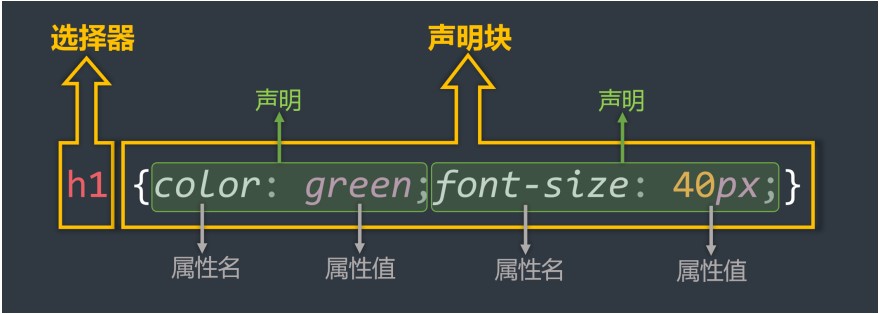
CSS 语法规范由两部分构成:
- 选择器:找到要添加样式的元素。
- 声明块:设置具体的样式(声明块是由一个或多个声明组成的),声明的格式为: 属性名: 属性 值;
备注1:最后一个声明后的分号理论上能省略,但最好还是写上。 备注2:选择器与声明块之间,属性名与属性值之间,均有一个空格,理论上能省略,但最好 还是写上。
- 注释的写法
1 | /* 注释 */ |
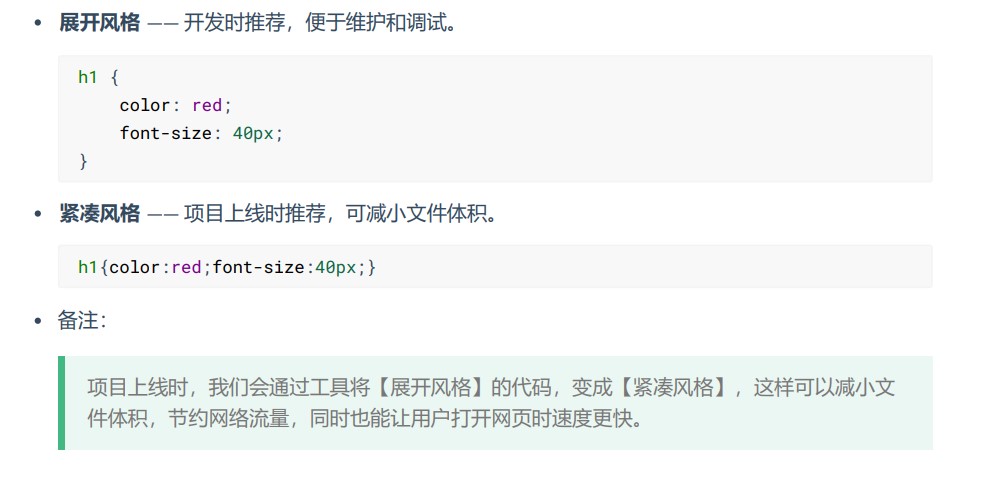
1.4 代码风格
2. CSS 基本选择器
2.1CSS 基本选择器
- 通配选择器
- 元素选择器
- 类选择器
- id 选择器
2.2 通配选择器
作用:可以选中所有的 HTML 元素。
语法
1
2
3* {
属性名: 属性值;
}1
2
3
4* {
color: orange;
font-size: 40px;
}备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细 讲。
2.3 元素选择器
作用:为页面中的某种元素统一设置样式
语法
1
2
3标签名 {
属性名: 属性值;
}举例
1
2
3
4
5
6
7
8
9
10/* 选中所有h1元素 */
h1 {
color: orange;
font-size: 40px;
}
/* 选中所有p元素 */
p {
color: blue;
font-size: 60px;
}注意:元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
2.4 类选择器
作用: 根据元素的 class 值,来选中某些元素。
class 翻译过来有:种类、类别的含义,所以 class 值,又称:类名。
语法
1
2
3.类名 {
属性名: 属性值;
}举例
1
2
3
4
5
6
7
8/* 选中所有class值为speak的元素 */
.speak {
color: red;
}
/* 选中所有class值为answer的元素 */
.answer {
color: blue;
}注意点
元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用 英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名 要有意义,做到 “见名知意”。
一个元素不能写多个 class 属性,下面是 错误示例:
1
2<!-- 该写法错误,元素的属性不能重复,后写的会失效 -->
<h1 class="speak" class="big">你好啊</h1>一个元素的 class 属性,能写多个值,要用空格隔开,例如:
1
2<!-- 该写法正确,class属性,能写多个值 -->
<h1 class="speak big">你好啊</h1>
2.5 ID 选择器
作用:根据元素的 id 属性值,来精准的选中某个元素。
语法
1
2
3#id值 {
属性名: 属性值;
}举例
1
2
3
4
5
6/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}注意
- id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空 格、区分大小写。
- 一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
- 一个元素可以同时拥有 id 和 class 属性。
2.6 基本选择器总结
3.CSS 复合选择器
CSS选择器整体分为两大类
- 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
- 复合选择器可以在复杂结构中,快速而准确的选中元素。
一. 基本选择器
通配符选择器
元素选择器
类选择器
ID选择器
二. 复合选择器
交集选择器
并集选择器
后代选择器
子元素选择器……..
3.1交集选择器
概念: 选中同时符合多个条件的元素
交集有并且的含义(通俗理解:即……又…… 的意思),例如:年轻且长得帅。
语法:选择器1选择器2选择器3…选择器n {}
举例
1
2
3
4
5
6
7
8
9/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {
color: blue;
}
/* 选中:类名包含rich和beauty的元素 */
.rich.beauty {
color: green;
}注意
- 有标签名,标签名必须写在前面。
- id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没 有意义。
- 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元 素。
- 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
3.2 并集选择器
作用:选中多个选择器对应的元素,又称:分组选择器。
所谓并集就是或者的含义(通俗理解:要么……要么…… 的意思),例如:给我转10万块钱 或者我报警。
语法:选择器1, 选择器2, 选择器3, … 选择器n {}
多个选择器通过 , 连接,此处 , 的含义就是:或。
举例
1
2
3
4
5
6
7
8/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}注意
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
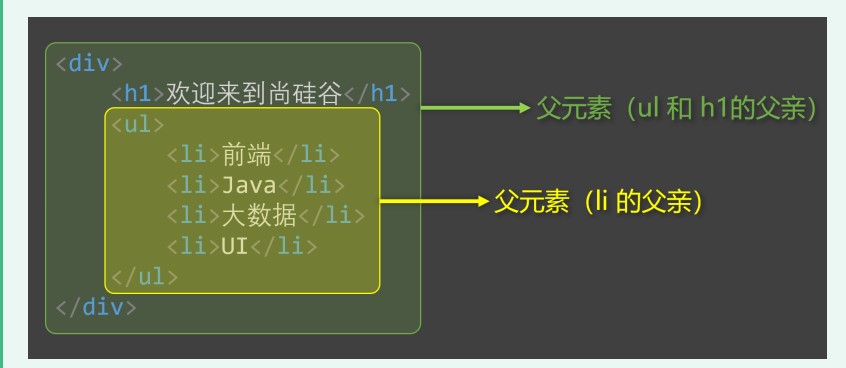
3.3 HTML元素之间的关系
分为 ①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
父元素:直接包裹某个元素的元素,就是该元素的父元素。
子元素:被父元素直接包含的元素(简记:儿子元素)。
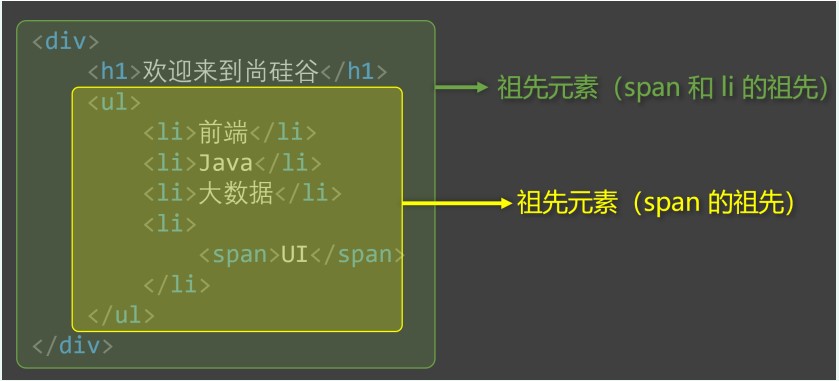
祖先元素:父亲的父亲……,一直往外找,都是祖先。
备注:父元素,也算是祖先元素的一种。
例如:张三的父亲,也算是张三的祖先,但一般还是称呼:父亲。
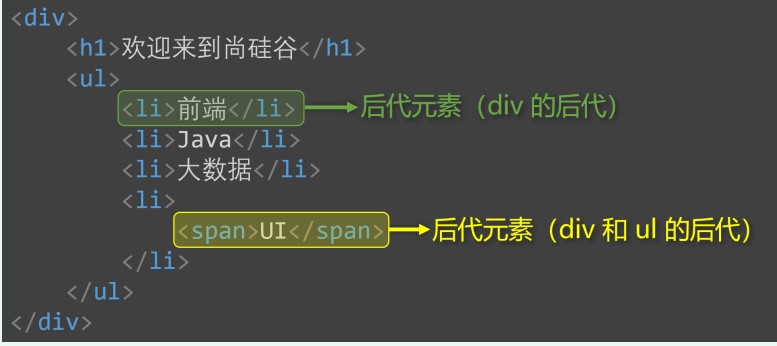
后代元素:儿子的儿子……,一直往里找,都是后代。
备注:子元素,也算是后代元素的一种。
例如:张三的儿子,也算是张三的后代,但一般还是称呼:儿子。
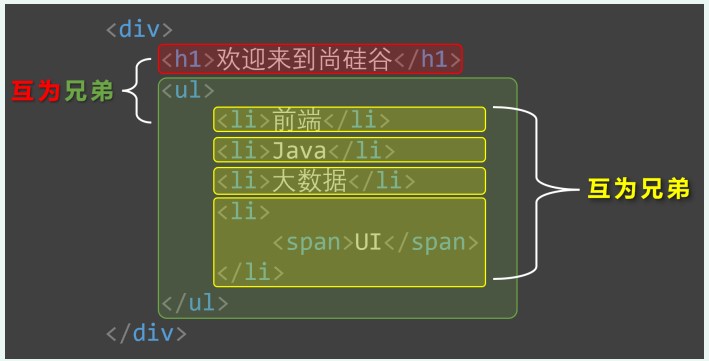
兄弟元素:具有相同父元素的元素,互为兄弟元素。
3.4 后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:选择器1 选择器2 选择器3 …… 选择器n {} (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:” xxx 中的”,其实就是后代的意思。 选择器 1234….n ,可以是我们之前学的任何一种选择器。
举例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17/* 选中ul中的所有li */
ul li {
color: red;
}
/* 选中ul中所有li中的a */
ul li a {
color: orange;
}
/* 选中类名为subject元素中的所有li */
.subject li {
color: blue;
}
/* 选中类名为subject元素中的所有类名为front-end的li */
.subject li.front-end {
color: blue;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title></title>
<style>
ul li{
color:red;
}
.sk li{
color: blue;
}
ol li{
color: orange;
}
ol li a{
color: yellow;
}
#wlt {
color: aquamarine;
}
</style>
</head>
<body>
<ul>
<li>抽烟</li>
<li>喝酒</li>
<li>烫头</li>
<div class="sk">
<li>上课</li>
</div>
</ul>
<ol>
<li>洗</li>
<li>剪</li>
<li>吹</li>
<li>
<a href="#">护发</a>
</li>
<li>
<span id="wlt">纹理烫</span>
</li>
</ol>
</body>
</html>
</html>注意
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
3.5 子代选择器
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:选择器1 > 选择器2 > 选择器3 > …… 选择器n {}
选择器之间,用 > 隔开, > 可以理解为:” xxx 的子代”,其实就是儿子的意思。 选择器 1234….n ,可以是我们之前学的任何一种选择器。
举例
1
2
3
4
5
6
7
8
9/* div中的子代a元素 */
div>a {
color: red;
}
/* 类名为persons的元素中的子代a元素 */
.persons>a{
color: red;
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子代选择器</title> <style> div>a { color: red; } div>p>a{ color: orange; } .box>a{ color: #ccc; } </style> </head> <body> <div> <a href="#">张三</a></a> <a href="#">李四</a> <a href="#">王五</a> <p> <a href="#">赵六</a> </p> <div class="box"> <a href="#">孙琦</a> </div> </div> </body> </html>1
注意:
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 …… 统称后代!,子就是指儿
3.6兄弟选择器
相邻兄弟选择器:
作用:选中指定元素后,符合条件的相邻兄弟元素
所谓相邻,就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
语法: 选择器1+选择器2 {} 。
示例:
1
2
3
4/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}通用兄弟选择器:
作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
语法: 选择器1~选择器2 {} 。
例子
1
2
3
4/* 选中div后的所有的兄弟p元素 */
div~p {
color:red;
}注意:两种兄弟选择器,选择的是下面的兄弟
3.7属性选择器
作用: 选中属性值符合一定要求的元素。
语法
- [属性名] 选中具有某个属性的元素。
- [属性名=”值”] 选中包含某个属性,且属性值等于指定值的元素。
- [属性名^=”值”] 选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$=”值”] 选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
举例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/* 选中所有具有title属性的元素 */
[title] {
color: red;
}
/* 选中具有属性title并且属性 值为one 的元素 */
[title="one"] {
color: green;
}
/* 选中具有属性title并且属性值开头为a的所有元素 */
[title^="t"]{
color:blue;
}
/* 选中具有属性值title 并且属性值结尾为5的所有元素 */
[title$='5']{
color: yellow;
}
</style>
</head>
<body>
<div title="one">ooooooo</div>
<div title="two">pppppppp</div>
<div title="threer5">lllllll</div>
<div title="four">sssssssss</div>
</body>
</html>
4. 伪类选择器
作用:选中特殊状态的元素
如何理解“伪” ? — 虚假的,不是真的。
如何理解“伪类”? — 像类( class ),但不是类,是元素的一种特殊状态。
4.1动态伪类
- link 超链接未被访问的状态。
- visited 超链接访问过的状态。
- hover 鼠标悬停在元素上的状态。
- active 元素激活的状态。
- focus 获取焦点的元素。
什么是激活?—— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。
表单类元素才能使用 :focus 伪类。 当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获 得焦点。
4.2结构伪类
- first-child 所有兄弟元素中的第一个。
- :last-child 所有兄弟元素中的最后一个。
- nth-child(n) 所有兄弟元素中的第 n 个。
- first-of-type 所有同类型兄弟元素中的第一个。
- last-of-type 所有同类型兄弟元素中的最后一个。
- nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
关于n的值
- 0 或 不写 :什么都选不中 —— 几乎不用。
- n :选中所有子元素 —— 几乎不用。
- 1~正无穷的整数 :选中对应序号的子元素。
- 2n 或 even :选中序号为偶数的子元素。
- 2n+1 或 odd :选中序号为奇数的子元素。 6. -n+3 :选中的是前 3 个。
需要了解的一些结构伪类
- nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
- nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
- only-child 选择没有兄弟的元素(独生子女)。
- only-of-type 选择没有同类型兄弟的元素。
- :root 根元素。
- empty 内容为空元素(空格也算内容)。
4.3否定伪类
排除某些不符合条件的元素
:not(选择器) 排除满足括号中条件的元素。
1 | <html lang="en"> |
4.4UI伪类
- :checked 被选中的复选框或单选按钮。
- :enable 可用的表单元素(没有 disabled 属性)。
- :disabled 不可用的表单元素(有 disabled 属性)。
1 | <html lang="en"> |
5.伪元素选择器
作用:选中元素中的一些特殊位置。
常用的伪元素:
::first-letter 选中元素中的第一个文字。
::first-line 选中元素中的第一行文字。
::selection 选中被鼠标选中的内容。
::placeholder 选中输入框的提示文字。
::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<style>
/* 什么是伪元素? 很像元素,但是不是元素,是元素中的某一些特殊的位置 */
/* 当我想选择一段话的第一个字的时候,就需要使用伪元素选择器 */
/* 选中的是div中的第一个文字 */
div::first-letter{
color: red;
font-size: 20px;
}
/* 选中的是div 中的第一行的位置 */
div::first-line{
background-color:yellowgreen;
}
/* 选中的是鼠标选中的元素 */
div::selection{
background-color: yellow;
}
/* 选中的是input中的提示文字 */
input::placeholder{
color: blue;
}
/* 选中的是p元素最开始的位置,随后创建一个子元素 */
p::before{
content: "$";
}
/* 选中的是p元素最后的位置,随后创建一个子元素 */
p::after{
content: ".00";
}
</style>
</head>
<body>
<div>
塞下秋来风景异,衡阳雁去无留意。——范仲淹
</div>
<input type="text" placeholder="请输入相关信息">
<p>123</p>
<p>123</p>
<p>123</p>
<p>123</p>
</body>
</html>
6.选择器的优先级(权重)
通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。 到底应用哪个样式,此时就需要看优先级了。
简单描述
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器。
详细描述
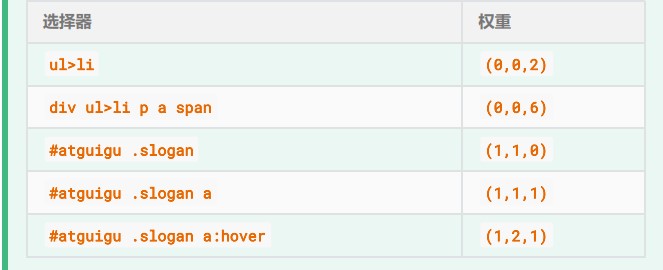
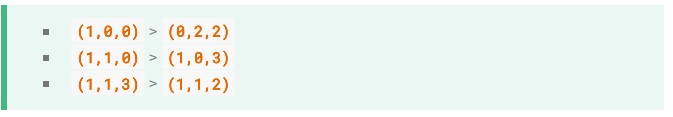
计算方式:每个选择器,都可以计算出一组权重,格式为(a,b,c)
a : ID 选择器的个数。
b : 类、伪类、属性 选择器的个数。
c : 元素、伪元素 选择器的个数。
比较规则:按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:
特殊规则:
- 行内样式权重大于所有选择器。
- !important 的权重,大于行内样式,大于所有选择器,权重最高!
7.CSS 三大特性
层叠性:概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆 盖)。
什么是样式冲突? ——— 元素的同一个样式名,被设置了不同的值,这就是冲突。
继承性
概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。
规则:优先继承离得近的。
常见的可继承属性:
text-?? , font-?? , line-?? 、 color ……
优先级
简单: !important > 行内样式 > ID选择器 > 类选择器 > 元素选择器 > * > 继承的样 式。
详细:需要根据规则计算权重
8.CSS常用属性
8.1 像素的概念
概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
规律:像素点越小,呈现的内容就越清晰、越细腻。
8.2颜色
表示方式1:颜色名
- 红色:red
- 绿色:green
- 蓝色:blue………
颜色名这种方式,表达的颜色比较单一,所以用的并不多。
颜色表示方式2
rgb或者rgba
编写方式:编写方式:使用 红、黄、蓝 这三种光的三原色进行组合。
r 表示 红色 g 表示 绿色 b 表示 蓝色 a 表示 透明度
在自热界中,使用不同比例的三原色混合就能组合成人眼所见的所有颜色
1
2
3
4
5
6
7
8
9
10
11
12/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0);/* 黑色 */
color: rgb(255, 255, 255);/* 白色 */
/* 混合出任意一种颜色 */
color:rgb(138, 43, 226) /* 紫罗兰色 */
color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */表示方式三:HEX 或 HEXA
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来 表达
格式为:# rrggbb
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f ) 所以每一种光的最小值是: 00 ,最大值是: ff
1
2
3
4
5
6
7
8
9color: #ff0000;/* 红色 */
color: #00ff00;/* 绿色 */
color: #0000ff;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff;/* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 */
/* 但要注意前三位简写了,那么透明度就也要简写 */
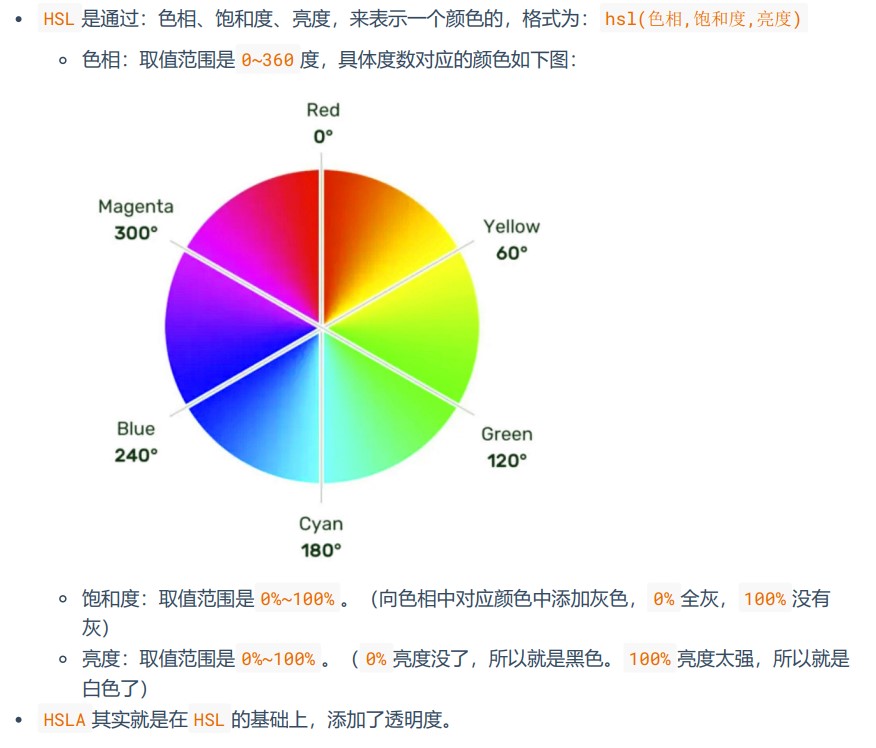
color: #ff998866;/* 可简为:#f986 */表示方式四:HSL 或 HSLA
8.3常用字体属性
属性名:font-size
作用:控制字体大小
语法
1
2
3div {
font-size: 40px;
}注意点
- Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动 消失。
- 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大 小。
- 通常以给 body 设置 font-size 属性,这样 body 中的其他元素就都可以继承了。
属性名: font-family
作用:控制字体类型。
语法:
1
2
3div {
font-family: "STCaiyun","Microsoft YaHei",sans-serif
}注意
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里 去寻找。
- 如果字体名包含空格,必须使用引号包裹起来。
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面 的,且通常在最后写上 serif (衬线字体)或 sans-serif (非衬线字体)
- windows 系统中,默认的字体就是微软雅黑。
属性名: font-weight
- 作用:控制字体的粗细。
- 常用值:
.lighter :细 2.
normal : 正常 3.
bold :粗 4.
bolder :很粗 (多数字体不支持)
- 100~1000 且无单位,数值越大,字体越粗 (或一样粗,具体得看字体设计时的 精确程度)。
- 100
300 等同于 lighter , 400500 等同于 normal , 600 及以上等同于 bold 。
语法
1
2
3
4
5
6div {
font-weight: bold;
}
div {
font-weight: 600;
}
8.4 CSS 文本属性
文本颜色
属性名: color
作用:控制文字的颜色。
可选值:1. 颜色名 2. rgb 或 rgba 3. HEX 或 HEXA (十六进制) 4. HSL 或 HSLA
举例:
1
2
3div {
color: rgb(112,45,78);
}文本间距
字母间距: letter-spacing
单词间距: word-spacing (通过空格识别词)
属性值为像素( px ),正值让间距增大,负值让间距缩小。
文本修饰
属性名: text-decoration
作用:控制文本的各种装饰线。
可选值:
- none : 无装饰线(常用)
- underline :下划线(常用)
- overline : 上划线
- line-through : 删除线
举例:
1
2
3a {
text-decoration: none;
}文本缩进
属性名: text-indent 。
作用:控制文本首字母的缩进。
属性值: css 中的长度单位
举例:
1
2
3div {
text-indent:40px;
}文本对齐_水平
属性名: text-align 。
作用:控制文本的水平对齐方式。
常用值:
1
2
3
4
5
6left :左对齐(默认值)
right :右对齐
center :居中对齐行高
属性名: line-height
作用:控制一行文字的高度。
可选值:
- normal :由浏览器根据文字大小决定的一个默认值。
- 像素( px )。
- 数字:参考自身 font-size 的倍数(很常用)。
- 百分比:参考自身 font-size 的百分比。
备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响 观感。
举例:
div {
line-height: 60px;
line-height: 1.5;
line-height: 150%;
}行高注意事项:
- line-height 过小会怎样?—— 文字产生重叠,且最小值是 0 ,不能为负数。
- line-height 是可以继承的,且为了能更好的呈现文字,最好写数值。
- line-height 和 height 是什么关系?
- 设置了 height ,那么高度就是 height 的值。
- 不设置 height 的时候,会根据 line-height 计算高度。
应用场景
- 不设置 height 的时候,会根据 line-height 计算高度。
- 对于单行文字:让 height 等于 line-height ,可以实现文字垂直居中。
对齐方式_垂直
- 顶部:无需任何属性,在垂直方向上,默认就是顶部对齐。
- 居中:对于单行文字,让 height = line-height 即可。
8.5CSS列表属性
列表相关的属性,可以作用在 ul 、 ol 、 li 元素上。
8.6表格属性
边框相关属性
table所独有的属性(只有table能用)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
<style>
/* 表格的独有的属性 */
table{
width: 500px;
border: 1px solid #ccc;
/* 控制表格的列宽 */
table-layout: fixed;
/* 控制单元格的间距 */
border-spacing: 0px;
/* 合并单元格的边框 */
border-collapse: collapse;
/* 隐藏没有内容的单元格 */
}
th,td{
border: 2px solid #afe9d0;
}
</style>
</head>
<body>
<!-- 表格 -->
<table>
<!-- 表格标题 -->
<countup>我是表格的标题</countup>
<!-- 表格头部 -->
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>年龄</th>
</tr>
</thead>
<!-- 表格主体 -->
<tbody>
<tr>
<td>张三</td>
<td>10010</td>
<td>18</td>
</tr>
<tr>
<td>张三</td>
<td>10010</td>
<td>18</td>
</tr>
<tr>
<td>张三</td>
<td>10010</td>
<td>18</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<td>脚注1</td>
<td>脚注2</td>
<td>脚注3</td>
</tr>
</tfoot>
</table>
</body>
</html>
8.7背景属性
8.8 鼠标属性
9.CSS盒子模型
9.1CSS 长度单位
CSS 中设置长度,必须加单位,否则样式无效!
- px :像素。
- em :相对元素 font-size 的倍数。
- rem :相对根字体大小,html标签就是根。
- % :相对父元素计算。
9.2 元素的显示模式
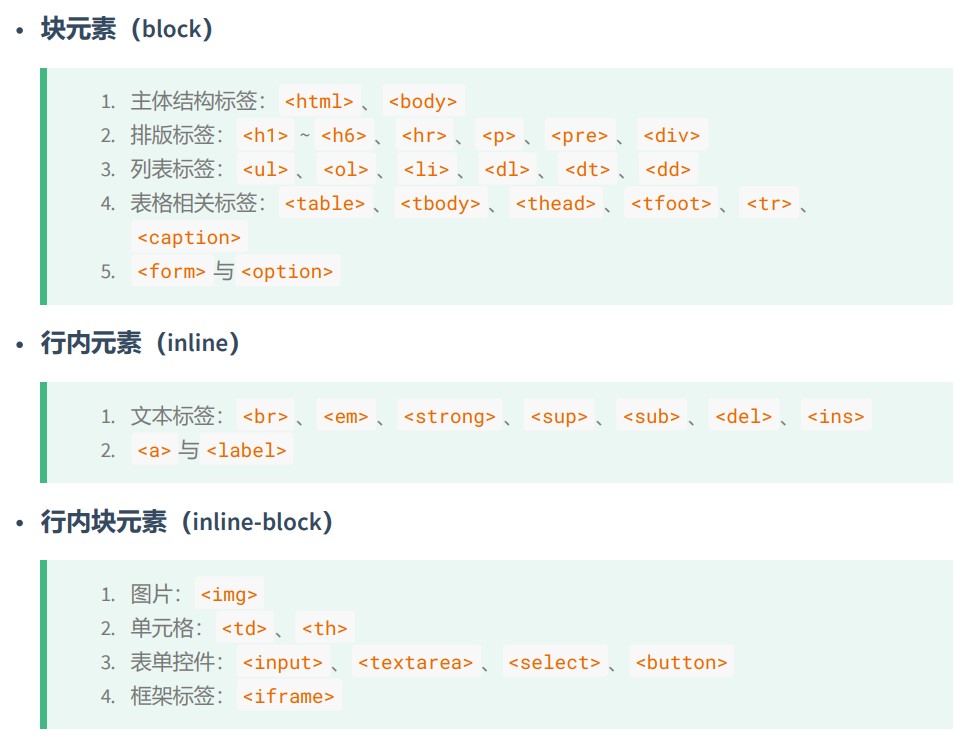
块元素(block)
又称:块级元素 特点:
- 在页面中独占一行,不会与任何元素共用一行,是从上到下排列的。
- 默认宽度:撑满父元素。
- 默认高度:由内容撑开。
- 可以通过 CSS 设置宽高。
行内元素(inline)
又称:内联元素 特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排 列。
- 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 无法通过 CSS 设置宽高。
行内块元素(inline-block)
又称:内联块元素 特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排 列。
- 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 可以通过 CSS 设置宽高。
9.3总结各元素的显示模式
9.4修改元素的显示模式
通过 CSS 中的 display 属性可以修改元素的默认显示模式,常用值如下
10.盒模型
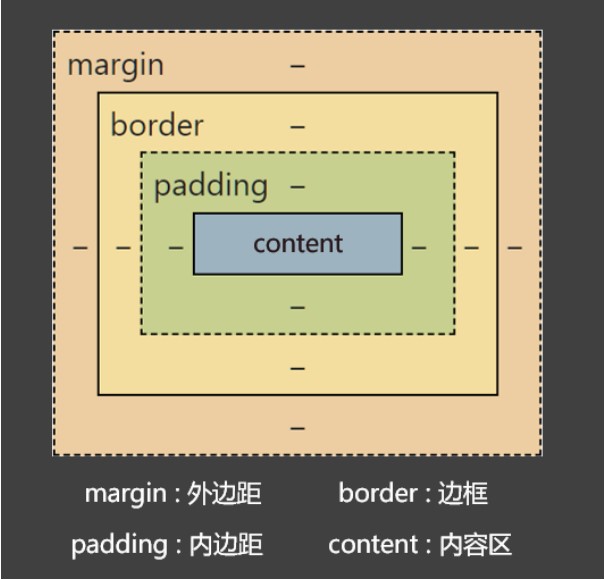
10.1 盒子模型的组成
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子。
- margin(外边距): 盒子与外界的距离。
- border(边框): 盒子的边框。
- padding(内边距): 紧贴内容的补白区域。
- content(内容):元素中的文本或后代元素都是它的内容。
盒子的大小 = content + 左右 padding + 左右 border 。
注意:外边距 margin 不会影响盒子的大小,但会影响盒子的位置。
10.2盒子的内容取区域
10.3盒子的内边距
10.4盒子的边框
10.5 盒子的外边距
10.6 margin 塌陷问题
什么是 margin 塌陷?
第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。 如何解决 margin 塌陷?
方案一: 给父元素设置不为 0 的 padding 。
方案二: 给父元素设置宽度不为 0 的 border 。
方案三:给父元素设置 css 样式 overflow:hidden
10.7 margin合并问题
什么是 margin 合并?
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。、
如何解决 margin 塌陷?
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
10.8 处理内容溢出
10.9 隐藏元素的方式
方式一:visibility 属性
visibility 属性默认值是 show ,如果设置为 hidden ,元素会隐藏。 元素看不见了,还占有原来的位置(元素的大小依然保持)。
方式二: display 属性
设置 display:none ,就可以让元素隐藏。 彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。
10.10 样式的继承
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式;但如果本身没有设置某个样 式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)。
会继承的css属性
字体属性、文本属性(除了vertical-align)、文字颜色 等。
不会继承的css属性
字体属性、文本属性(除了vertical-align)、文字颜色 等。
一个规律:能继承的属性,都是不影响布局的,简单说:都是和盒子模型没关系的。
10.11默认样式
10.12 布局技巧(重要)
块元素水平和垂直都居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.outbox{
width: 400px;
height: 400px;
background: #ccc;
/* 为了避免第一个元素影响父元素的边距 */
overflow: hidden;
}
.inbox{
width: 100px;
height: 100px;
background: #4fc6ff;
margin: 0 auto;
margin-top: 150px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="outbox">
<div class="inbox">内容</div>
</div>
</body>
</html>行内元素的水平垂直居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.outbox{
height: 400px;
width: 400px;
background: #ccc;
line-height: 400px;
text-align: center;
}
.text{
background: #008000;
}
</style>
</head>
<body>
<div class="outbox">
<span class="text">我是一个行内元素</span></span>
</div>
</body>
</html>行内元素+行内快元素水平垂直居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 400px;
height: 400px;
background-color: #ccc;
text-align: center;
line-height: 400px;
}
span{
vertical-align: middle;
}
img{
vertical-align: middle;
}
</style>
</head>
<body>
<div class="box">
<span>我是一段文字</span></span>
<img src="001.jpg" alt="行内块元素">
</div>
</body>
</html>
11.浮动
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
11.1 浮动元素的特点
- 🤢脱离文档流。
- 😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽 高。
- 😊不会独占一行,可以与其他元素共用一行。
- 😊不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
- 😊不会像行内块一样被当做文本处理(没有行内块的空白问题)。
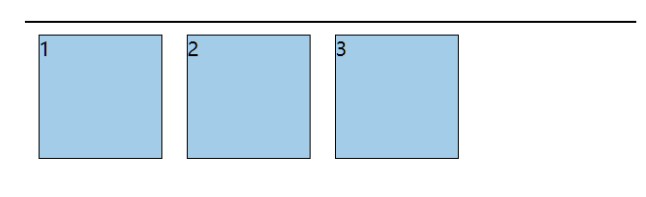
浮动练习1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
height: 100px;
width: 100px;
background: #ccc;
margin: 20px;
}
.box1 {
float: right;
}
.out{
height: 600px;
width: 600px;
background: #e3fffd;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="out">
<div class="box1 box">1</div>
<div class="box2 box">2</div>
<div class="box3 box">3</div>
</div>
</body>
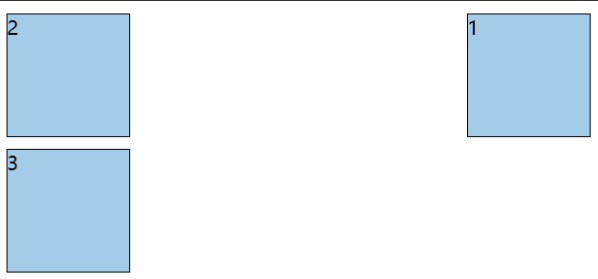
</html>浮动练习2
box1脱离了文档流,二的盒子是在一的背后,但是由于文字环绕的原因所以二的文字是环绕在一的周围,也就是三的位置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
height: 100px;
width: 100px;
background: #ccc;
margin: 20px;
}
.box1 {
float: left;
}
.out{
height: 600px;
width: 600px;
background: #e3fffd;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="out">
<div class="box1 box">1</div>
<div class="box2 box">2</div>
<div class="box3 box">3</div>
</div>
</body>
</html>浮动练习3
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.out{
background: #e3fffd;
border: 1px solid #000;
}
.box {
height: 100px;
width: 100px;
background: #ccc;
margin: 20px;
float: left;
}
</style>
</head>
<body>
<div class="out">
<div class="box1 box">1</div>
<div class="box2 box">2</div>
<div class="box3 box">3</div>
</div>
</body>
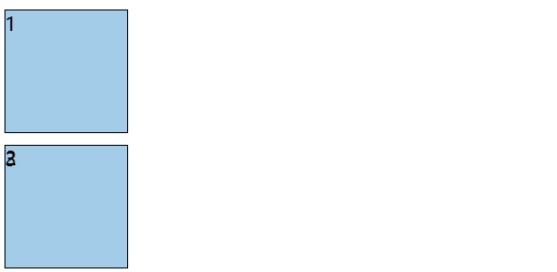
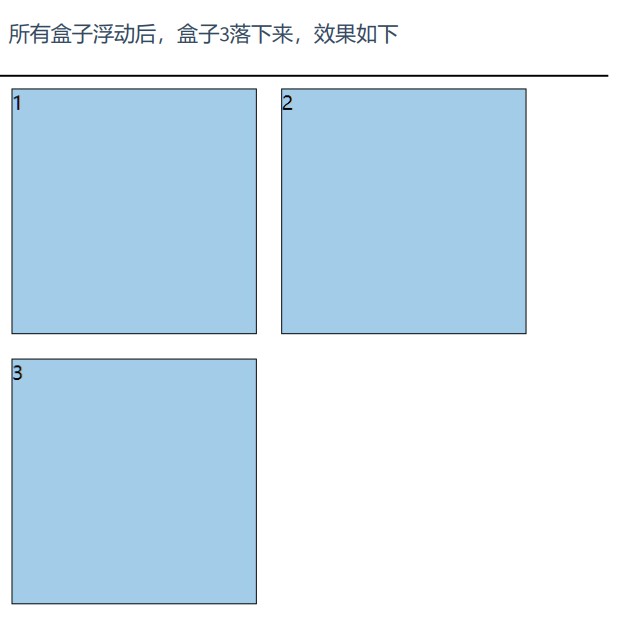
</html>浮动练习4
虽然浮动了但是依然会受到父元素宽度的影响,由于在x轴上的宽度是不够的,所以说会换行也就是落下来了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.out{
width: 400px;
background: #e3fffd;
border: 1px solid #000;
}
.box {
height: 100px;
width: 100px;
background: #ccc;
margin: 20px;
float: left;
}
</style>
</head>
<body>
<div class="out">
<div class="box1 box">1</div>
<div class="box2 box">2</div>
<div class="box3 box">3</div>
</div>
</body>
</html>
11.2 浮动造成的影响
- 对兄弟元素的影响: 后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟 无影响。
- 对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元 素。
11.2 解决浮动产生的影响(清除浮动)
方案一: 给父元素指定高度。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 800px;
background: #ccc;
border: 1px solid #000;
/* 给父元素加一个固定的高度 */
height: 140px;
}
.box div{
width: 100px;
height: 100px;
margin: 20px 10px;
background: #80ff80;
border: 1px solid #000;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>方案二: 给父元素也设置浮动,带来其他影响。
方案三: 给父元素设置 overflow:hidden 。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 800px;
background: #ccc;
border: 1px solid #000;
/* 给父元素加一个overflow: hidden; */
overflow: hidden;
}
.box div{
width: 100px;
height: 100px;
margin: 20px 10px;
background: #80ff80;
border: 1px solid #000;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both 。
方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推 荐使用
1
2
3
4
5
6.parent::after {
content: "";
display: block;
clear:both;
}局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
11.3 浮动布局练习
1 |
|
12. 定位
12.1 相对定位
- 如何设置相对定位?
给元素设置 position:relative 即可实现相对定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
相对定位的参考点在哪里?
相对自己原来的位置
相对定位的特点
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。 默认规则是:定位的元素会盖在普通元素之上,都发生定位的两个元素,后写的元素会盖在先写的元素之上。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 相对定位的元素,也能继续浮动,但不推荐这样做。
- 相对行为的元素,也能通过 margin 调整位置,但不推荐这样做。
12.2绝对定位
如何设置绝对定位?
给元素设置 position: absolute 即可实现绝对定位。\
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
绝对定位的参考点是在哪里
参考它的包含块。
- 对于没有脱离文档流的元素:包含块就是父元素;
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都 没定位,那包含块就是整个页面)。
绝对定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- . left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
12.3固定定位
- 如何设置为固定定位?
给元素设置 position: fixed 即可实现固定定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
固定定位的参考点在哪里?
参考它的视口
什么是视口?—— 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
12.4. 粘性定位
- 如何设置为粘性定位?
给元素设置 position:sticky 即可实现粘性定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值。
- 粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
- 粘性定位元素的特点
不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
最常用的值是 top 值。
粘性定位和浮动可以同时设置,但不推荐这样做。
粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
12.5. 定位层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
- 可以通过 css 属性 z-index 调整元素的显示层级。
- z-index 的属性值是数字,没有单位,值越大显示层级越高。
- 只有定位的元素设置 z-index 才有效。
- 如果 z-index 值大的元素,依然没有覆盖掉 z-index 值小的元素,那么请检查其包含块的层级。
12.6. 定位的特殊应用
让定位元素的宽充满包含块
1
2
3
4
5left:0;
right:0;
top:0;
bottom:0;
margin:auto;
- 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0 。
- 高度想与包含块一致, top 和 bottom 设置为 0 。
让定位元素在包含块中居中
1
2
3
4left: 50%;
top: 50%;
margin-left: 负的宽度一半;
margin-top: 负的高度一半;
13 CSS3 大练习(了解常见概念)
13.1版心
- 在 PC 端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的版心。
- 版心的宽度一般是 960 ~ 1200 像素之间。
- 版心可以是一个,也可以是多个。
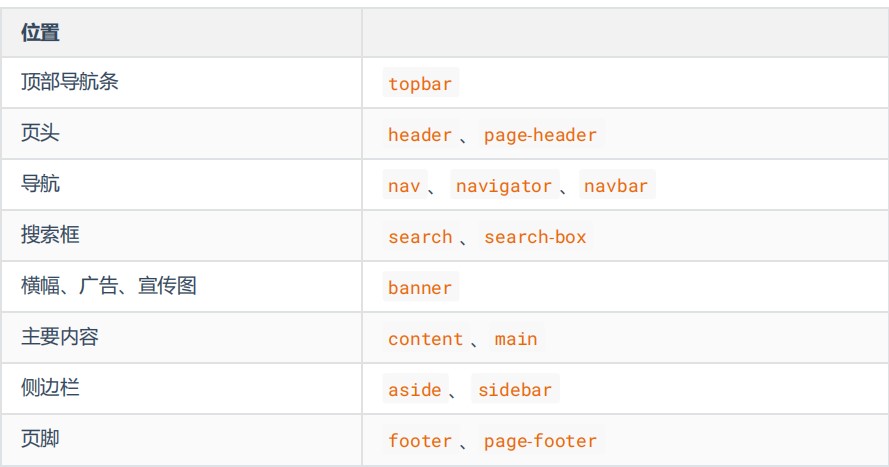
13.2. 常用布局名词
13.3重置默认样式
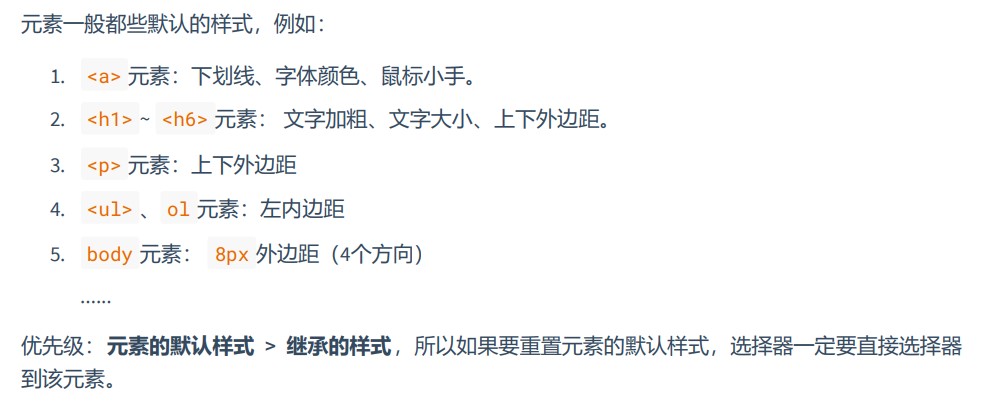
很多元素都有默认样式,比如:
- p 元素有默认的上下 margin 。
- h1~h6 标题也有上下 margin ,且字体加粗。
- body 元素有默认的 8px 外边距。
- 超链接有默认的文字颜色和下划线。
- ul 元素有默认的左 pading 。
- …….
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越
多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器
上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
方案一:使用全局选择器
此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为 * 选择的是所有元素,而并
不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让 a 元
素的文字是灰色,其他元素文字是蓝色。
方案二:****reset.css
选择到具有默认样式的元素,清空其默认的样式。
经过 reset 后的网页,好似“一张白纸”,开发人员可根据设计稿,精细的去添加具体的样式。
1 | \* { |
方案三:****Normalize.css
Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
官网地址:http://necolas.github.io/normalize.css/
相对于 reset.css , Normalize.css 有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们。
- 为大部分HTML元素提供一般化的样式。
- 新增对 HTML5 元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
备注: Normalize.css 的重置,和 reset.css 相比,更加的温和,开发时可根据实际情况进行
选择。
下述为CSS3内容
CSS3 简介
1.CSS3 概述CSS3 是 CSS2 的升级版本,它在 CSS2 的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。
CSS3 在未来会按照模块化的方式去发展: https://www.w3.org/Style/CSS/current-work.html
- CSS3 的新特性如下:
新增了更加实用的选择器,例如:动态伪类选择器、目标伪类选择器、伪元素选择器等等。
新增了更好的视觉效果,例如:圆角、阴影、渐变等。
新增了丰富的背景效果,例如:支持多个背景图片,同时新增了若干个背景相关的属性。
新增了全新的布局方案 —— 弹性盒子。
新增了 Web 字体,可以显示用户电脑上没有安装的字体。
增强了颜色,例如: HSL 、 HSLA 、 RGBA 几种新的颜色模式,新增 opacity 属性来控制
透明度。
增加了 2D 和 3D 变换,例如:旋转、扭曲、缩放、位移等。
增加动画与过渡效果,让效果的变换更具流线性、平滑性。
……
CSS3私有前缀什么是私有前缀,为什么要有私有前缀
纯粹是为了方便测试属性是否使用,已及各个浏览器使用的次数制定的一种规则,我们编码人员不需要过多的学习这些,知道有这些东西就行
W3C 标准所提出的某个 CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了
1 | -webkit-border-radius: 20px; |
注意:我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因为常用的 CSS3 新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具,去帮我们添加私有前缀。
1.CSS3 新增长度单位
- rem 根元素字体大小的倍数,只与根元素字体大小有关。
- vw 视口宽度的百分之多少 10vw 就是视口宽度的 10% 。
- vh 视口高度的百分之多少 10vh 就是视口高度的 10% 。
- vmax 视口宽高中大的那个的百分之多少。(了解即可)
- vmin 视口宽高中小的那个的百分之多少。(了解即可)
2.CSS3 新增颜色设置方式
CSS3 新增了三种颜色设置方式,分别是: rgba 、 hsl 、 hsla ,由于之前已经详细讲解,此处略过。
3.CSS3 新增选择器
CSS3 新增的选择器有:动态伪类、目标伪类、语言伪类、 UI 伪类、结构伪类、否定伪类、伪元素;这些在 CSS2 中已经详细讲解,此处略过。
4.CSS3 新增盒模型相关属性、
4.1box-sizing 怪异盒模型
使用 box-sizing 属性可以设置盒模型的两种类型
标准盒子模型 设置盒子的宽高 就是设置内容区域的宽高
怪异盒模型 设置盒子的宽高就是设置盒子的内容+padding+border 总的宽高
4.2resize 调整盒子大小(了解)
使用 resize 属性可以控制是否允许用户调节元素尺寸。
注意: 必须加上overflow 属性 不然的话盒子缩小了内容放不下怎么办? 得加一个overflow 属性来预防这种情况
1 | <html lang="en"> |
4.3box-shadow 盒子阴影(重要)
使用 box-shadow 属性为盒子添加阴影。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
各个值的含义:
例子
1
2
3
4
5
6
7
8
9
10
11
12/* 写两个值,含义:水平位置、垂直位置 */
box-shadow: 10px 10px;
/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow: 10px 10px red;
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow: 10px 10px 10px;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */
box-shadow: 10px 10px 10px red;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow: 10px 10px 20px 3px blue inset;
4.4.opacity 不透明度
opacity 属性能为整个元素添加透明效果, 值是 0 到 1 之间的小数, 0 是完全透明, 1 表示完全不透明。
opacity 与 rgba 的区别?
opacity 是一个属性,设置的是整个元素(包括元素里的内容)的不透明度。
rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度。
CSS3 新增背景属性
5.1. background-origin
作用:设置背景图的原点。
语法
- padding-box :从 padding 区域开始显示背景图像。—— 默认值
- border-box : 从 border 区域开始显示背景图像。
- content-box : 从 content 区域开始显示背景图像。
5.2. background-clip
作用:设置背景图的向外裁剪的区域。
语法
- border-box : 从 border 区域开始向外裁剪背景。 —— 默认值
- padding-box : 从 padding 区域开始向外裁剪背景。(超出padding 的就不显示)
- content-box : 从 content 区域开始向外裁剪背景。(超出content 就不显示)
- text :背景图只呈现在文字上。
注意:若值为 text ,那么 backgroun-clip 要加上 -webkit- 前缀。
5.3. background-size(重要)
作用:设置背景图的尺寸。
语法:
用长度值指定背景图片大小,不允许负值。(直接设置背景图片的像素值)
用百分比指定背景图片大小,不允许负值。(占容器的宽度高度百分比)
auto : 背景图片的真实大小。 —— 默认值
contain :将图片的宽度设置为跟容器的宽度一样,然后高度等比例缩放。 如果不能撑满整个容器就默认重复。
cover :将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要注意:背景图片有可能显示不完整。—— 相对比较好的选择
5.4. 多背景图
CSS3 允许元素设置多个背景图片
左上角 右上角 左下角 右下角 的图片
1 | /* 添加多个背景图 */ |
6.CSS3新增边框属性
6.1边框圆角
在 CSS3 中,使用 border-radius 属性可以将盒子变为圆角。
同时设置四个角的圆角:
1 | border-radius:10px; |
单独设置四个角的圆角(了解)
6.3边框外轮廓(了解)
outline-width :外轮廓的宽度。
outline-color :外轮廓的颜色。
outline-style :外轮廓的风格。
none : 无轮廓
dotted : 点状轮廓
dashed : 虚线轮廓
solid : 实线轮廓
double : 双线轮廓
outline-offset 设置外轮廓与边框的距离,正负值都可以设置。
注意: outline-offset 不是 outline 的子属性,是一个独立的属性。
outline 复合属性
1 | outline:50px solid blue; |
7.CSS3新增文本属性
在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影
文本阴影
语法:
1 | text-shadow: h-shadow v-shadow blur color; |
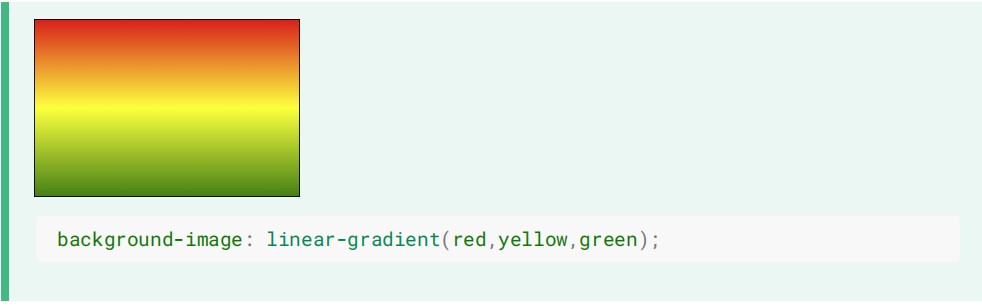
8.CSS3 新增渐变
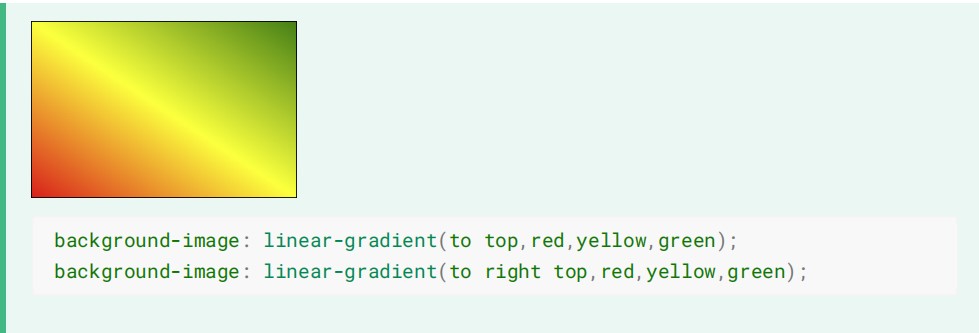
8.1 线性渐变
- 多个颜色之间的渐变, 默认从上到下渐变。
使用关键词设置线性渐变的方向
使用角度设置线性渐变的方向。
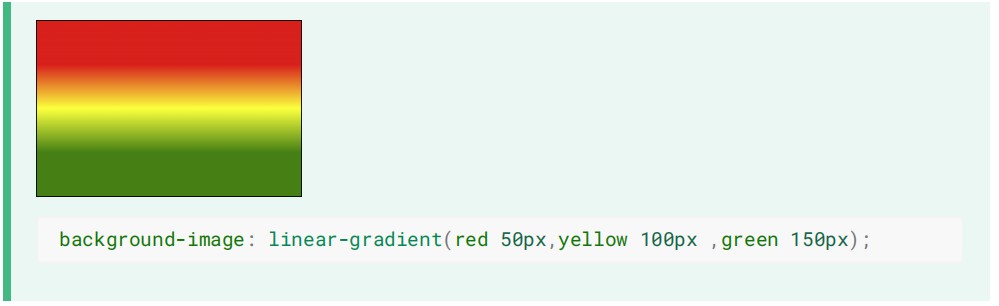
调整开始渐变的位置。
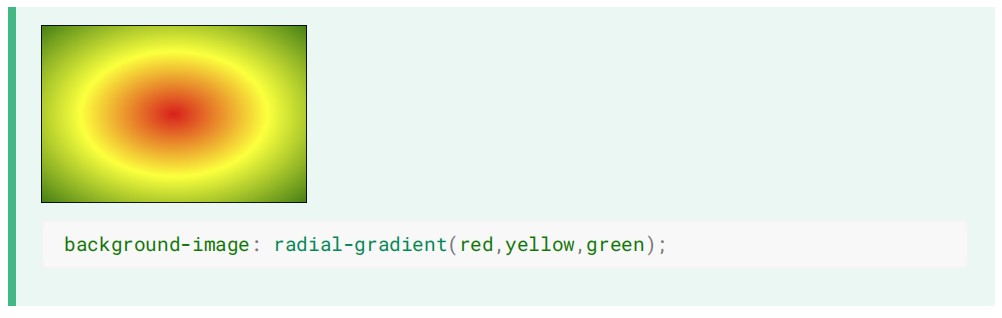
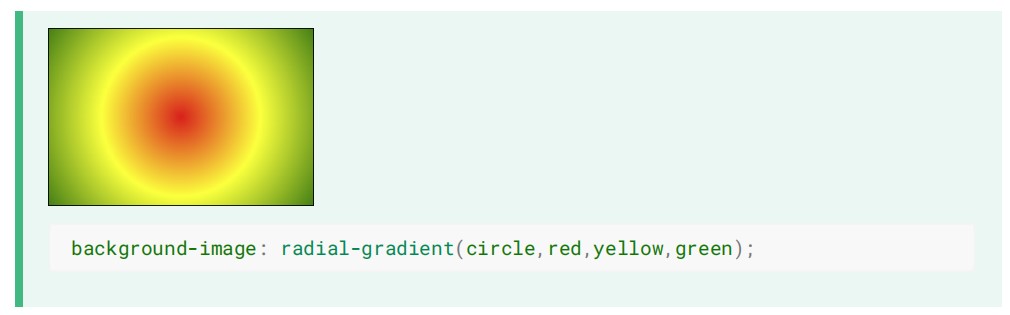
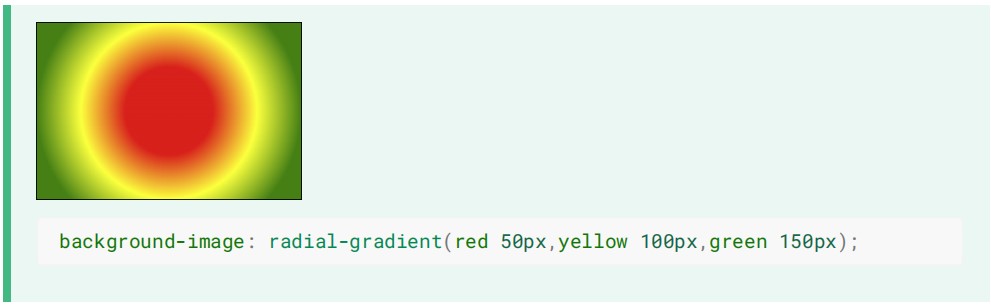
8.2 径向渐变
多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
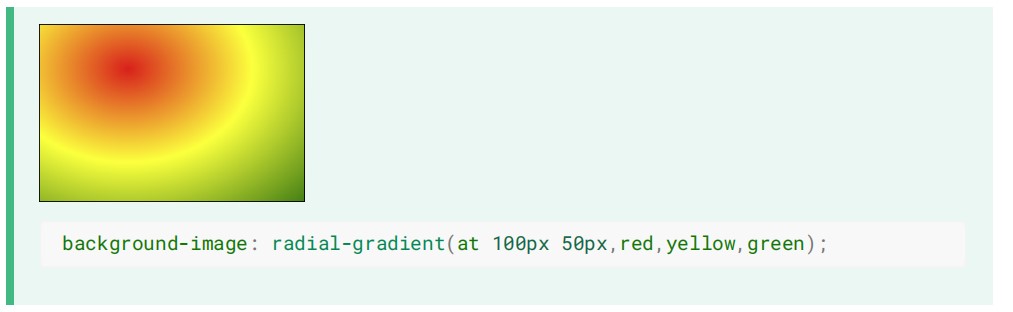
使用关键词调整渐变圆的圆心位置。
1
background-image: radial-gradient(at right top,red,yellow,green);
使用像素值调整渐变圆的圆心位置
调整渐变形状为正圆 。
调整开始渐变的位置。
9.web 字体(网络字体)
就是直接给一个字体的网址,从这个网址上下载这个字体直接使用,或者本地下载一个字体,引入到html中直接用。
9.1 基本用法
可以通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
语法
1
2
3
4
5
6
7
8
9
10引入 字体 font-family: 给引入的字体起名字
@font-face {
font-family: "情书字体";
src: url('./方正手迹.ttf');
}
使用字体
.box{
font-family:'情书字体'
}
9.3字体图标
相比图片更加清晰。
灵活性高,更方便改变大小、颜色、风格等。
兼容性好, IE 也能支持。
字体图标的具体使用方式,每个平台不尽相同,最好参考平台使用指南,我们是以使用最多
的阿里图标库作为演示。
阿里图标官网地址:https://www.iconfont.cn/
10.CSS变换
10.1 位移
2D 位移可以改变元素的位置,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
1 | <!DOCTYPE html> |
10.22D缩放
2D 缩放是指:让元素放大或缩小,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
1 | <!DOCTYPE html> |
10.3 旋转
2D 旋转是指:让元素在二维平面内,顺时针旋转或逆时针旋转,具体使用方式如下:
先给元素添加 转换属性 transform
编写 transform 的具体值,相关可选值如下:
1 | <!DOCTYPE html> |
10.4多重变换
多个变换,可以同时使用一个 transform 来编写。
1 | transform: translate(50px,50px) rotate(20deg) ; |
11.过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
12.1. transition-property
作用:定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡
效果。
常用值:
none :不过渡任何属性。
all :过渡所有能过渡的属性。
具体某个属性名 ,例如: width 、 heigth ,若有多个以逗号分隔。
12.2transition-duration
作用:设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久。
常用值:
- 0 :没有任何过渡时间 —— 默认值。
- s 或 ms :秒或毫秒。
1 | <!DOCTYPE html> |
注意:一般不要给给hover加过渡效果,一般就是给要过渡的那个元素加过渡效果
正确的效果
1 | <!DOCTYPE html> |
12.3 transition-timing-function
作用:设置过渡的类型
常用值:
- ease : 平滑过渡 —— 默认值
- linear : 线性过渡
- ease-in : 慢 → 快
- ease-out : 快 → 慢
- ease-in-out : 慢 → 快 → 慢
- step-start : 等同于 steps(1, start)
- step-end : 等同于 steps(1, end)
- steps( integer,?) : 接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是 start 或 end ,指定每一步的值发生变化的时间点。第二个参数默认值为 end 。
- cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型
1 | <!DOCTYPE html> |
12.4transition 复合属性
1 | transition:1s linear all; |
12.伸缩盒模型
伸缩盒模型简介
2009 年, W3C 提出了一种新的盒子模型 —— Flexible Box (伸缩盒模型,又称:弹性盒
子)。它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序 …….截止目前,除了在部分 IE 浏览器不支持,其他浏览器均已全部支持。伸缩盒模型的出现,逐渐演变出了一套新的布局方案 —— flex 布局。
12.1伸缩容器、伸缩项目
当一个元素使用display:flex;它就是伸缩容器了,而它的子元素,就是伸缩项目。
伸缩容器: 开启了 flex 的元素,就是:伸缩容器。简而言之就是开启了伸缩盒模型
- 给元素设置: display:flex 或 display:inline-flex ,该元素就变为了伸缩容器。
- 一个元素可以同时是:伸缩容器、伸缩项目。
1 | <!DOCTYPE html> |
伸缩项目:伸缩容器所有子元素自动成为了:伸缩项目。
- 仅伸缩容器的子元素成为了伸缩项目
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。(能通过css设置宽高)
12.2主轴与侧轴(交叉轴)
主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边是终点)。
侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边是终点)。
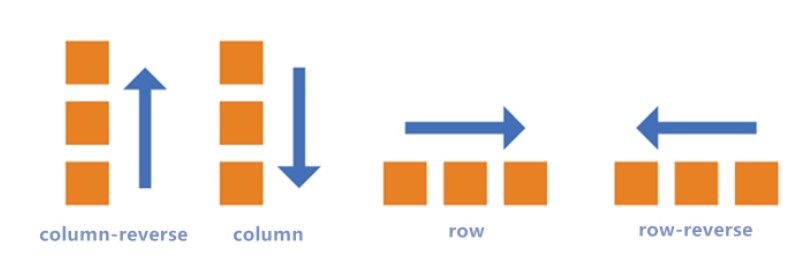
- 主轴方向
属性名: flex-direction
常用值如下:
- row :主轴方向水平从左到右 —— 默认值
- row-reverse :主轴方向水平从右到左。
- column :主轴方向垂直从上到下。
- column-reverse :主轴方向垂直从下到上。
主轴换行方式
属性名: flex-wrap
常用值如下:
主轴对齐方式
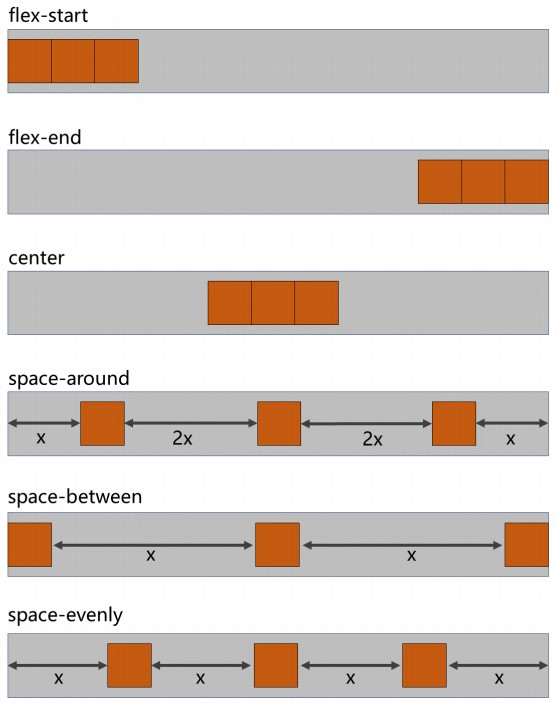
属性名: justify-content
常用值如下:
- flex-start :主轴起点对齐。—— 默认值
- flex-end :主轴终点对齐。
- center :居中对齐
- space-between :均匀分布,两端对齐(最常用)。
- space-around :均匀分布,两端距离是中间距离的一半。
- space-evenly :均匀分布,两端距离与中间距离一致。